-
Entdecken Sie Tree-Nation
-
Abonnements, Guthaben und Zahlungen
-
Ihr Konto und Wald
-
Anpflanzung und Ausgleichsmaßnahmen
-
Die Projekte
-
Meine Bäume und Geschenke verfolgen
-
Best practice for companies
-
Community
-
Pflanzroutine & Kampagnen
-
Integration von Apps
-
Fragen kostet nichts
-
Die Wissenschaft
-
Onboarding von Projektinhabern
-
CO2 Certification
Net Zero-Website-Handbuch
Befolge die nachstehenden Anweisungen, damit das Net Zero Website-Widget in der Fußzeile deiner Website erscheint und deine Website kostenlos ausgleichen kann!
Dieser Artikel wurde mittels eines maschinellen Übersetzungsprogramms mit künstlicher Intelligenz übersetzt. Ein professioneller Übersetzer wird sich bald darum kümmern.

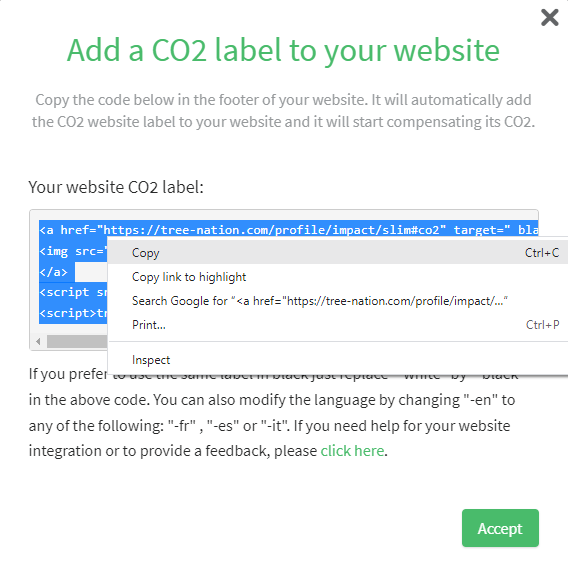
Als Nächstes kopierst du den generierten Code wie im Screenshot unten: Als nächstes gehst du zu deinem Shopify-Theme und bearbeitest deinen Code:
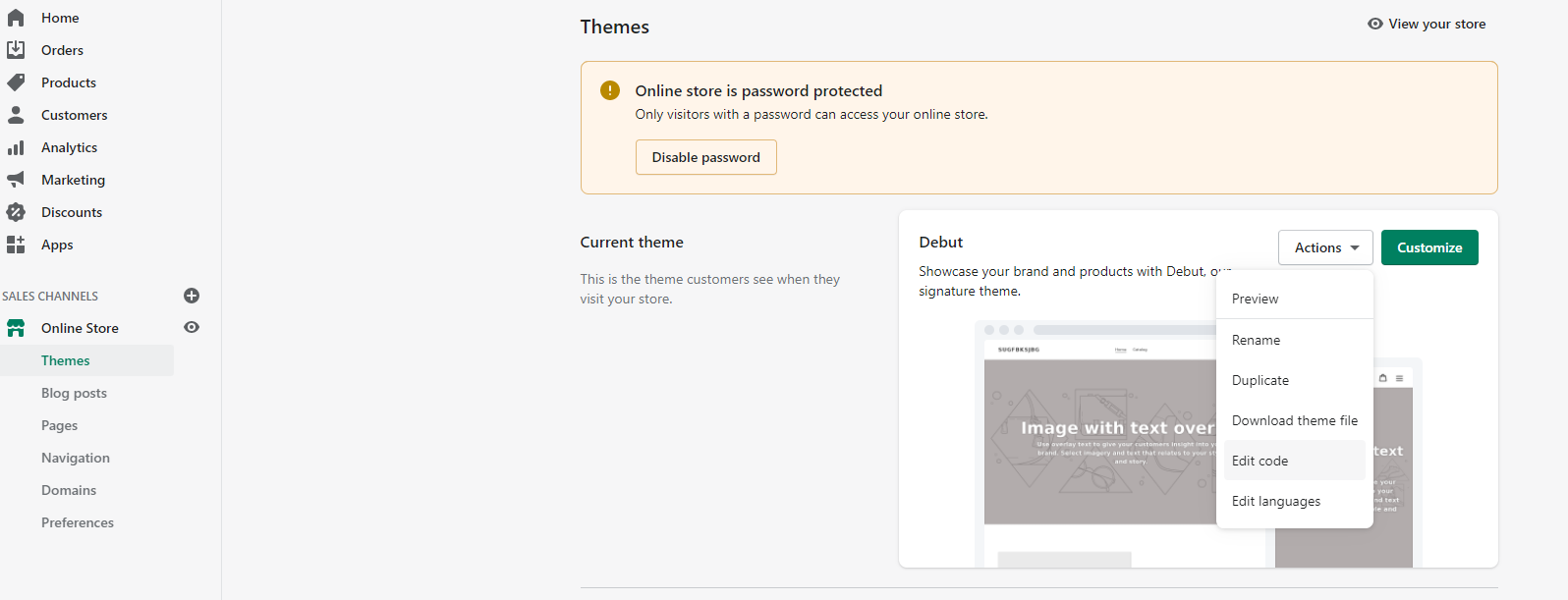
Als nächstes gehst du zu deinem Shopify-Theme und bearbeitest deinen Code:
Als Nächstes findest du unter dem Ordner sections die Datei footer.liquid. Klicke darauf und du wirst einen geschriebenen Code finden, der die Fußzeile deiner Website darstellt. Dort musst du den Code einfügen, den wir dir zur Verfügung gestellt haben.
Versuche, den Code, den du zuvor kopiert hast, fast am Ende des Codes zu platzieren, speichere die Datei, besuche dann deine Webseite und beobachte, wie sich deine Fußzeilen verändern. Wenn dir das Aussehen nicht gefällt, ersetze den Code an einer anderen Stelle in der gleichen footer.liquid-Datei. Das Widget ändert seine Position, je nachdem, wo du den Code, den wir dir zur Verfügung gestellt haben, genau platzierst. Teste immer wieder, bis die Platzierung deinem Bedarf entspricht.
Wenn du Zweifel hast, wende dich bitte an slim@tree-nation.com
