Install your Net Zero Website label
Showcase your environmental commitment on your website by installing our Net Zero Website label
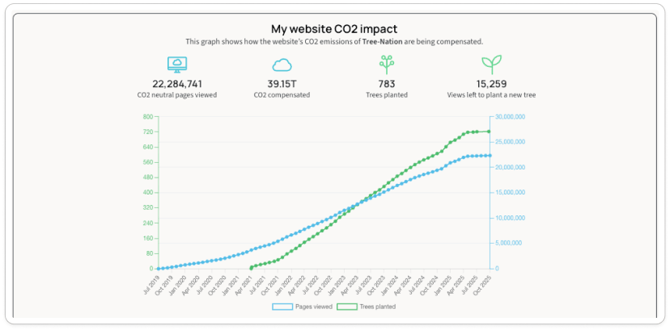
The Net Zero Website widget
The Net Zero Website service helps offset your website's CO2 emissions by planting trees. When you add our smart label to your site's footer, trees will be planted based on the number of webpage views it receives. This label is "smart" as it offsets your website´s emissions and gives quick access for your stakeholders to your Forest Impact Page.
This service is offered free of charge to most sponsors, except for those with high-traffic websites (10 million+ page views per year).
🛑 Important:
To ensure accurate tracking and proper functionality, the Net Zero Website label must be installed in your website's footer.
Installing the label anywhere else will prevent it from registering visits — and your tree planting automation won’t work.
Your benefits
The internet's carbon dioxide (CO2) emissions rival those of the aviation industry due to the extensive network of data centers, transmission systems, and personal devices it employs. With Net Zero Website, you will be able to track and offset your virtual activity while your customers browse, knowing that they are not contributing to internet emissions on your website. The service will grant you access to a personalized counter where you can compare your webpage visits to the CO2 being compensated by your planted trees:

How does it work?
Configure your widget settings and retrieve the code to embed our smart label in your website's footer. This label tracks your website’s CO2 emissions based on page visits and converts them into planted trees, which will be displayed in your Company Forest. Here is how the tree planting default setting works:
-
At installation: the first tree is planted upon installing the smart label to ensure it is functioning correctly,
-
Every 25,000 page views thereafter: additional trees are planted to continually offset your website's emissions.
Privacy Note: Our smart label only tracks the number of page visits and does not monitor page content or customer information. Our tracking method is compliant with privacy and General Data Protection Regulation (GDPR) policies.
How to install?
The label is available to all companies free of charge to offset your website's emissions.
- Access your Smart Label section and follow the installation instructions. Install by clicking here or find it in your user menu by navigating to Smart Labels (Only for company accounts).
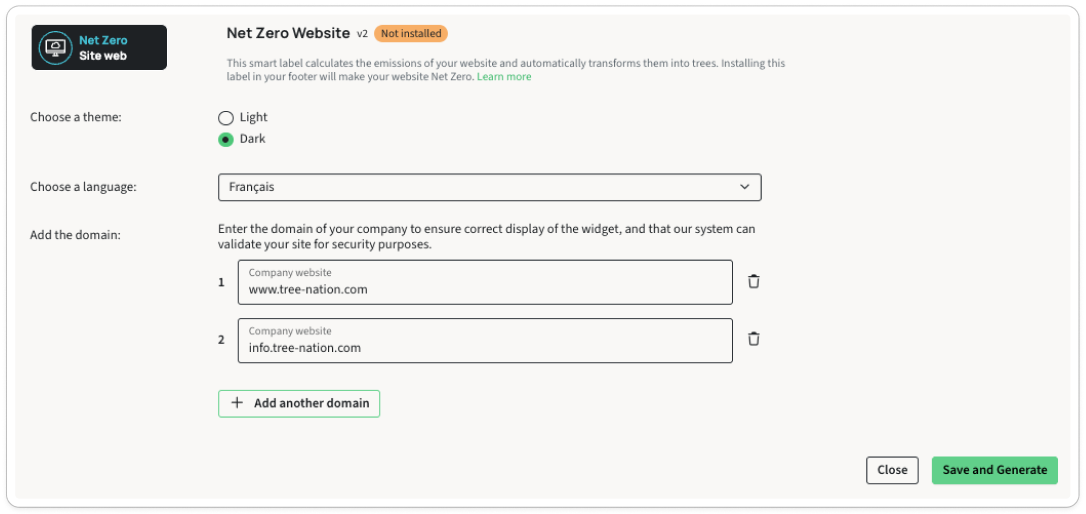
- Click configure on the Net Zero Website

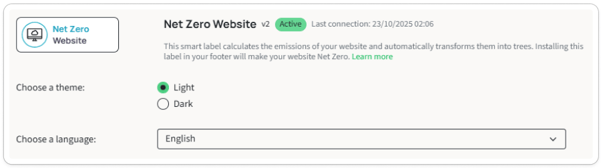
- Configure your theme and language

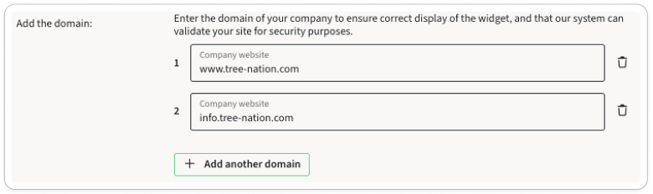
- Enter the domain(s) of your website. This is for improved security and allows us to better manage versioning

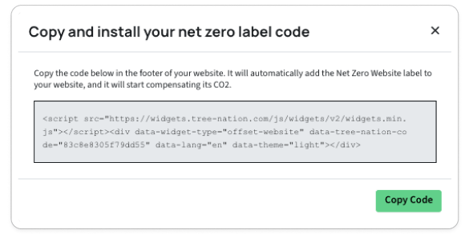
- Click ¨Save and Generate¨ and copy the code

- Add this code snippet to the footer of your website

Install status
Once installed, your Smart Certification page will indicate the installation Status of your label. The status should change to "Active". The "Last connection" information indicates when the Label was last accessed by any of your website users.
![]()
Note: Use the Net Zero Website label only for one domain. If you have several domains, please create a separate company forest. This is to ensure accurate measurement and avoid greenwashing.
Troubleshooting
-
Incorrect placement: Confirm the HTML code is pasted in the desired location on your webpage.
-
Customization issues: Double-check the parameters (e.g.,
lang,theme) for typos. - If you still have an issue, contact our Support.
Species, projects, and pricing
The species planted with Net Zero Website are selected based on cost and impact, carefully managed by the Tree-Nation team. Our policy is to invest traditional marketing budgets into tree planting, enabling us to offer this service at no cost to most sponsors. This mutually beneficial approach lowers sponsor onboarding costs and showcases our platform’s capabilities while maximizing the number of trees we can plant. To see the specific species planted, visit your forest.
If your website has 10 million yearly page views or less, you may subscribe to Net Zero Website here. For higher-traffic websites, fill out the form below:
Complement your Net Zero Website solution with our suite of services: Net Zero Product and Net Zero Team to reach carbon neutrality!
Also, add your Tree Counter label to your website.

